Most of the popular websites use sticky menu, considerably different with the fixed one. Instead of being top and disappearing when you scroll down, sticky navigation menus are always visible on a screen. By this way, you can improve the user experience and increase conversions a lot.
If you still wonder a sticky menu navigation is right to your site or not. We will note you some pros and cons and hope you get the right decision.
Pros
- Improves user experience.
- Decrease the bounce rate.
- Increases conversions.
Cons
- Reduces your screen space.
- Doesn’t translate well to mobile devices.
- Increase the page load times.
Anyway, I’m keen on sticky menu navigation because it creates a great user experience which any website developer wish to make the best.
Why don’t you try this and get the great experience from a scroll menu? You work so simply with two options we show you now. It’s easier with a Sticky menu plugin (Sticky Menu (or anything!) on Scroll), or you can manually do if you acknowledge some codes. Notably, we mean you had already created the navigation menu.
Manually Add CSS code to your theme
If you are competent with CSS Code, the first method will be great. You just do with what you have.
You will manually add CSS to the theme. Let us guide you; you will see a simple way to go.
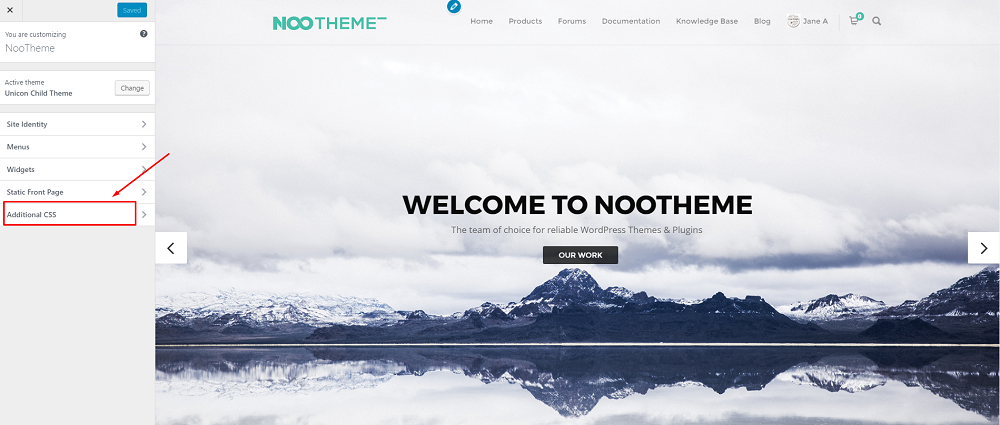
Step 1: Visit Appearance => Customize
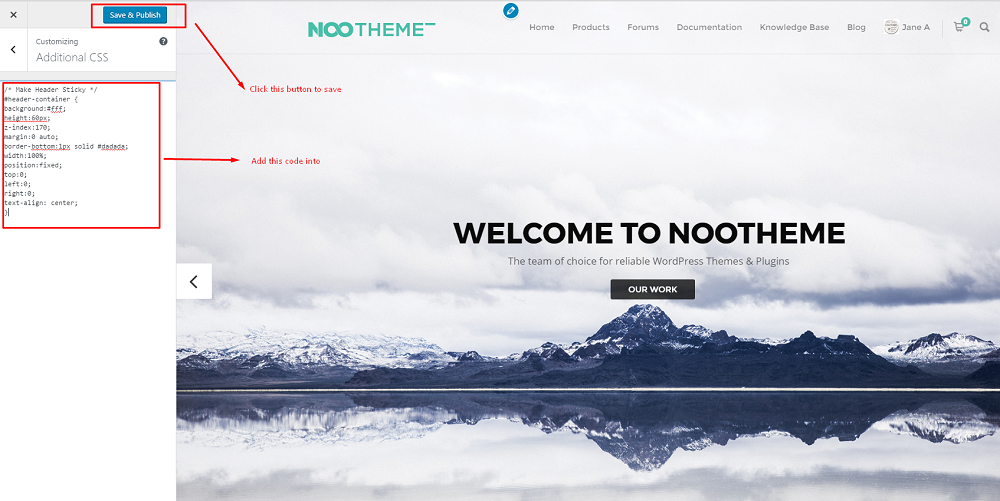
Step 2: Choose “Additional CSS” => add this CSS code into.
#website-navigation {
background:#fff;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: center;
}
Step 3: Replace #website-navigation with the CSS ID of your navigation menu
Step 4: Click “Save & Publish” button.
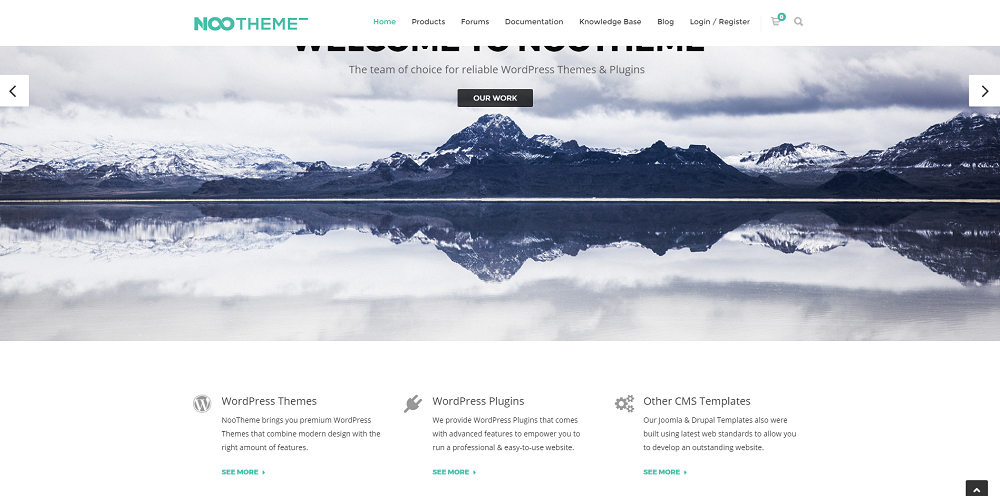
You can now visit your website to see your sticky floating navigation menu in action by refreshing the site.
We take you a clear example with Nootheme.com which use the sticky navigation menu perfectly by manually add the additional CSS code.
Choosing a plugin to build a sticky navigation menu seems to be a smart choice for WorPress beginners. You can be easier, faster and more effective with a great plugin. Here is a handpicked list of best three sticky navigation menu plugins for you.
Features:
For beginners, using the plugin is the best with the convenience it brings back. In this case, Sticky menu plugin is my recommendation for you. All things you need to install a sticky menu plugin, active it, and enjoy a floating navigation menu.
Set up:
In case you have known about installing a plugin, we will guide you do it with these simple step below:
Step 1: Download Sticky Menu (or anything!) on Scroll plugin
Step 2: On the back-end, choose Plugin => add new => upload plugin => plugin-file.rar
Step 3: Active the plugin
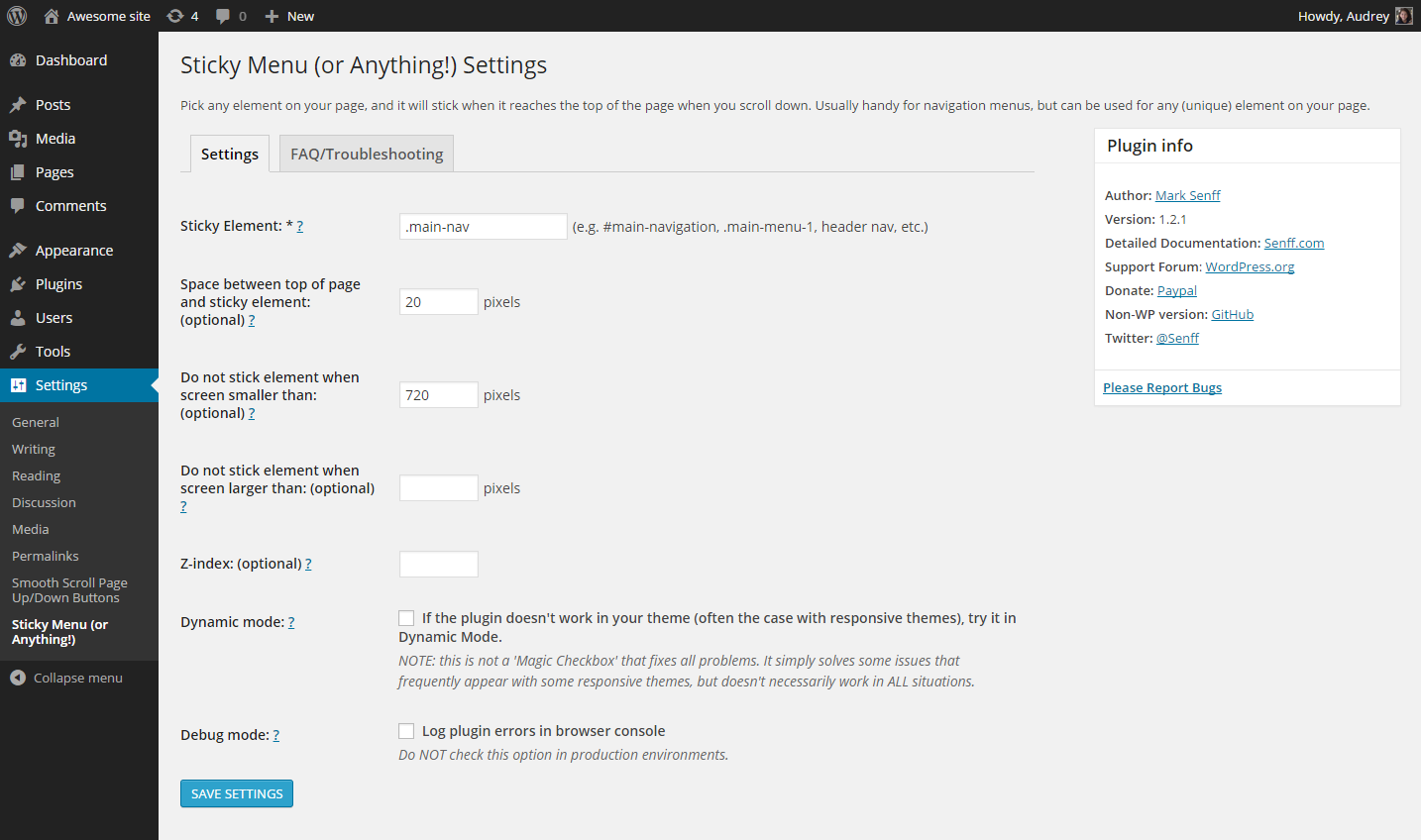
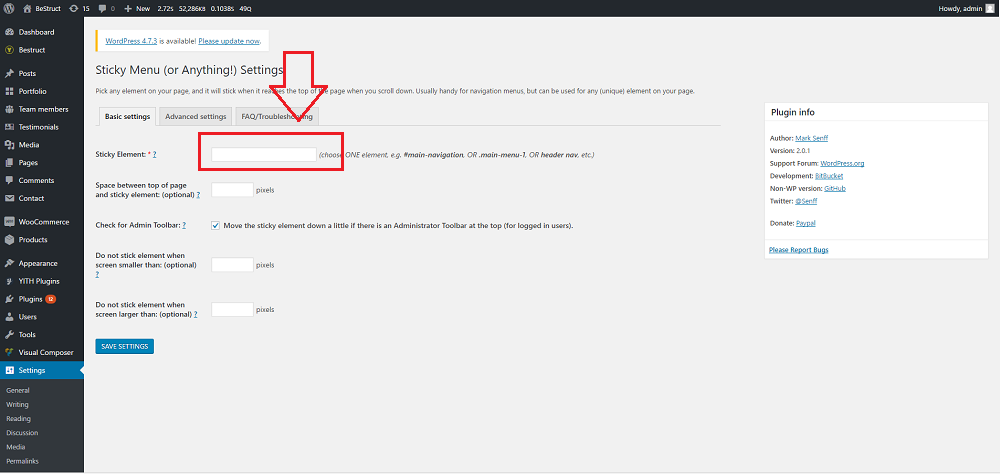
Step 4: Choose sticky menu settings => Fill all Blanks
Step 5: Back to front-end, Right click => choose inspect, copy CSS id of navigation menu of the site and paste on the blank: Sticky Element (.main-menu, .sticky-nav, etc)
Step 6: Rock on! Refresh your site, and you get a great sticky menu navigation.
Features:
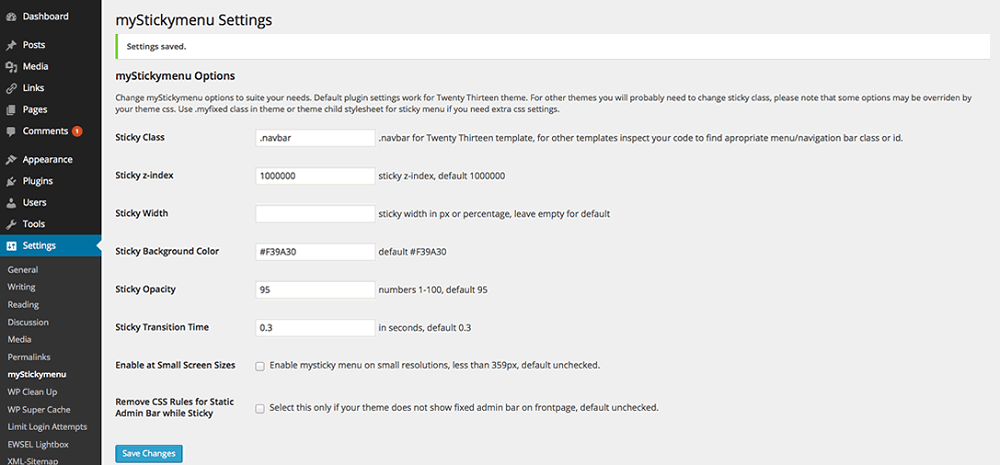
Specially created for Twenty Thirteen template but it works fine on any theme. A little bit of basic HTML/CSS knowledge is required. You just need to know how to pick the right selector for the element you want to make sticky, and you need to be sure it’s a unique selector. You just modify the navigations CSS class “.navbar” under “sticky class” setting field.
Set up:
Basically, you get nearly the same steps to set up this plugin like Sticky menu above. This video will helps you get easily install and set up this plugin.
Features:
If you need more customizations, this plugin will be a great option with a lot of highlight features:
- Fully Responsive
- Custom Logo Image
- Facebook/Twitter social profiles
- Live customizer to control the appearance
- Easy to use
Being compared with myStickymenu, this plugin is compatible with more kind of WordPress themes. Also, see Best Selling WordPress themes from TemplateMonster, they have some of the latest WordPress themes.
Set up:
After installing and activating this plugin, just assign a menu to WP-Sticky Menu via Appearance => Menus.
Configure the appearance of the WP-Sticky Menu from Appearance => Customize => WP-Sticky Menus
Conclusion
And now you can refresh the site and get super comfortable with an awesome sticky menu. Currently, the sticky menu plugins take a popularity; you quickly choose one of a theme which is best suits for the site. And threes Sticky menu plugins about can be a great one for you. Don’t worry to be a beginner if you know the way to be the best.